gojs是一个能够让我们很容易的实现基于html5浏览器绘制具有交互性的图形图表的JavaScript框架。
gojs采用了面向对象的编程模式。以图形对象表示绘图模板。以用普通js对象存储数据作为数据模型,然后赋值给图形对象的属性作为数据绑定的模式。gojs同样提供了大量工具类来代表我们的交互行为。我们需要做的就是创建图形对象、构建数据模型、设置属性、绑定数据模型、使用工具类添加行为即可创建出具有丰富交互性能的各种图表。
一个简单的gojs图表
下面的代码定义了一个node模板和数据模型,并它们构建了一个简单的图表:
// For conciseness. See the "Building Parts" intro page for more
var $ = go.GraphObject.make;
// the node template describes how each Node should be constructed
diagram.nodeTemplate =
$(go.Node, "Auto", // the Shape automatically fits around the TextBlock
$(go.Shape, "RoundedRectangle",
// bind Shape.fill to Node.data.color
new go.Binding("fill", "color")),
$(go.TextBlock,
{ margin: 3 }, // some room around the text
// bind TextBlock.text to Node.data.key
new go.Binding("text", "key"))
);
// the Model holds only the essential information describing the diagram
diagram.model = new go.GraphLinksModel(
[ // a JavaScript Array of JavaScript objects, one per node
{ key: "Alpha", color: "lightblue" },
{ key: "Beta", color: "orange" },
{ key: "Gamma", color: "lightgreen" },
{ key: "Delta", color: "pink" }
],
[ // a JavaScript Array of JavaScript objects, one per link
{ from: "Alpha", to: "Beta" },
{ from: "Alpha", to: "Gamma" },
{ from: "Beta", to: "Beta" },
{ from: "Gamma", to: "Delta" },
{ from: "Delta", to: "Alpha" }
]);
diagram.initialContentAlignment = go.Spot.Center;
// enable Ctrl-Z to undo and Ctrl-Y to redo
diagram.undoManager.isEnabled = true;
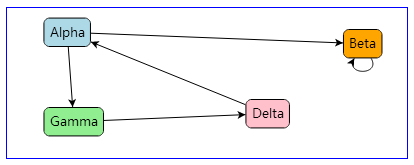
结果:
虽然上面展示的是图片,但是实际上我们可以在这个图表上用鼠标中键滚动、选中、删除、重做、撤销等等交互。
gojs的基本概念
上面的示例是让我们先在感官上认知一下gojs的产出物,下面我们来阐述一下gojs的基本概念。
gojs绘制的图表(Diagram)具有两个最基本的元素,就是点和线(Node和Link),并且他们可以自由组合组成一个组(Group)。所有的元素都处在图层(Layer)上,并且可以对它们进行布局(Layout)。
每个Diagram都是通过数据模型(Model)来填充和确定Node的信息和Link的所属关系的。并且我们只需要创建好Node和Link的模板以及数据模型,其他的是事情都交给gojs去处理。它会通过Model.nodeDataArray方法和GraphLinksModel.linkDataArray方法自动加载模型并构建元素。
每一个Node和Link都是通过模板来描述他们的文本、形状、颜色等信息以及交互行为。每个模板其实就是一个面板(Panel)(你可以将各种元素自由组合在它里面,也可以在它里面添加各种交互行为),比如说将TextBlock、Shape、Picture等元素添加到这个Panel中,鼠标进入离开的交互行为也可以添加到Panel中,那么这个Panel就是一个模板。
每个Node的位置可以使用Diagram.layout或Group.layout进行初始化设置,也可以基于交互行为进行拖拽。
gojs里的工具类可以为Diagram添加鼠标、键盘事件。一般情况下Diagram都默认设置了几种交互行为,比如说拖拽、连线。我们也可以通过ToolManager对象来管理工具类,或者说来管理交互行为,比如说可以停止某些交互,或开启某些交互等。
每个Diagram同时也包含CommandHandler对象,它的作用是添加一些键盘命令,比如点Delete键删除元素,Ctrl+C复制、Ctrl+V粘贴、Ctrl+Z撤销等。但是CommandHandler也是被ToolManager管理的。
Diagram也提供通过鼠标中键滚动视图、放大缩小视图。
gojs还提供了图表的预览视图(Overview),用于了解大规模图表的概况,同时还提供了组件管理面板(Palette),用于管理创建的组件,并且支持将组件拖拽到Diagram中。
在Diagram中,你可以选中Node或者Link,你会发现他们有少许的变化,比如在Node周围会增加选中框,选中Link会变色等。这些都是由Adornment对象控制的,你还可以用它来增加提示框、右键菜单等。
Diagram默认的交互行为
- 选中
Node或者Link,会出现蓝色选中框,Link也会变为蓝色。 - 使用
Ctrl+鼠标左键可以选中多个元素。 - 在
Panel中点击鼠标左键移动鼠标可以移动所有元素。 - 使用
Ctrl+A可以选中所有元素。 - 选中元素,用鼠标可以拖动元素。
- 使用
Ctrl+C/Ctrl+V可以复制粘贴元素。 - 使用
Delete键可以删除元素。 - 选中多个元素,然后使用
Ctrl+G可以将这些选中的元素组合成一个组。 - 使用
Ctrl+Shift+G可以拆散组。 - 当元素超出
Diagram时,可自动出现滚动条。 - 用鼠标拖拽
Node边缘可以与其他Node进行连线。 - 选中
Link,可以重新选择目标Node,即可以重新连线。
创建一个Diagram
每个Diagram都需要依托与一个HTML的DIV元素,虽然由gojs接管了这个DIV,但是DIV本身的属性依然可以由我们通过CSS设置,比如位置、高宽等。gojs实际上是在DIV中创建了一个Canvas元素,Canvas的高宽自动适配DIV的高宽。
<!-- The DIV for a Diagram needs an explicit size or else we won't see anything.
In this case we also add a border to help see the edges. -->
<div id="myDiagramDiv" style="border: solid 1px blue; width:400px; height:150px"></div>
当然,当你准备开始创建Diagram前,首先要导入gojs的文件。gojs的文件分为Develop(gojs-debug.js)和Product(gojs.js)两种,前者是供开发人员使用的,因为它包含了一些用于调试的代码,后者用于正式发布,速度较快。gojs不依赖与任何JavaScript框架,所以它可以与任何JavaScript框架一起使用,而不会产生冲突。
<!-- Include the GoJS library. -->
<script src="gojs.js"></script>
下面就可以使用gojs将上述的DIV构建为一个Diagram了,这里需要注意的是,使用gojs的api时,都要使用前缀go.。
<!-- Create the Diagram in the DIV element using JavaScript. -->
<!-- The "go" object is the "namespace" that holds all of the GoJS types. -->
<script>
var diagram = new go.Diagram("myDiagramDiv");
diagram.model = new go.GraphLinksModel(
[{ key: "Hello" }, // two node data, in an Array
{ key: "World!" }],
[{ from: "Hello", to: "World!"}] // one link, in an Array
);
</script>
这样就构建了一个简单的Diagram。