本文首发CSDN,如需转载请与CSDN联系。
View vs. Layer
这篇文章通过两个加载动画向大家介绍CALayer的动画。按照面向对象的思想说,Layer其实就是一个模型类,像Java里的POJO类一样,它包含若干属性,并没有任何处理逻辑的方法,这些属性影响着显示在Layer中的内容。我们先来看看UIView和CALayer之间有什么区别和联系。
- 联系:Layer是View背后的那个女人。每一个UIView后面都有对应的CALayer,大家看到的在UIView中显示的内容其实是在CALayer中。
- 区别:
- View有复杂的、各种组合的布局机制。Layer只有极简单的布局。
- View可以响应用户交互。Layer不能响应用户交互。
- View中的绘画逻辑有CPU执行。Layer中的绘画直接有GPU执行。
- View有丰富的、功能强大的子类。Layer只有很少的几个子类。
- View动画属性较少,局限性较大。Layer由于更底层、动画属性更多,所以可以实现出更灵活、更丰富的动画。
第一个CALayer动画
Layer动画系列的文章,我不准备系统的从简单到复杂的知识进行讲解,我会通过各种实战示例,示例中用到什么知识点就讲什么知识点。
第一个动画让我们来实现Google Chrome浏览器加载时页签上的等待动画:

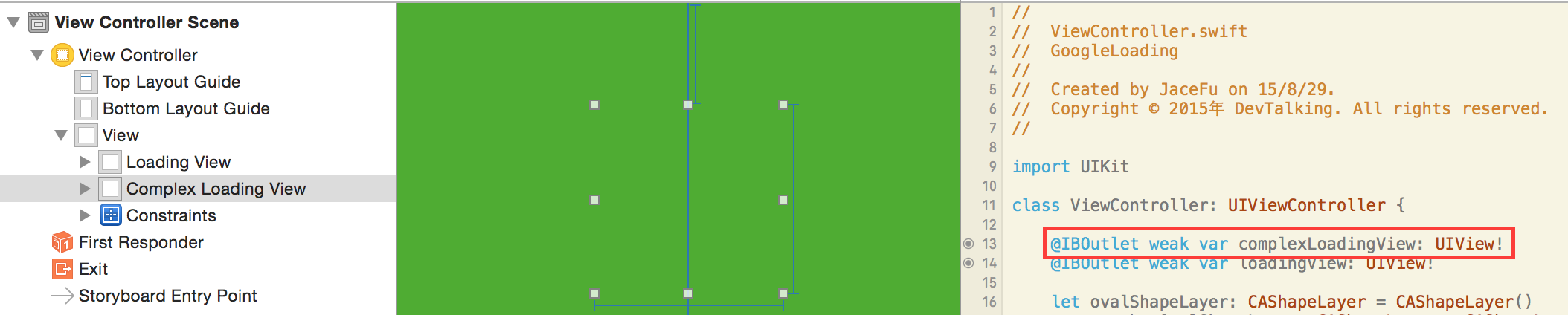
新建项目GoogleLoading,打开Main.storyboard,拖拽一个UIView到ViewController中,添加好约束,自行设置ViewController和UIView的背景色,这里UIView的背景色我设置为无色:

然后添加该View的Outlet到ViewController中,这个UIView就是要展示加载动画的View:
|
打开ViewController.swift,申明一个常量属性ovalShapleLayer:
|
ovalShapleLayer的类型是CAShapleLayer,它是CALayer的为数不多的子类之一。它的作用是在屏幕上画出各种形状,不论是简单的圆形、方形还是复杂的五角星或不规则图形都难不住它。CAShapeLayer有如下一些主要属性:
- strokeColor:笔画颜色。
- strokeStart:笔画开始位置。
- strokeEnd:笔画结束位置。
- fillColor:图形填充颜色。
- lineWidth:笔画宽度,即笔画的粗细程度。
- lineDashPattern:虚线模式。
- path:图形的路径。
- lineCap:笔画未闭合位置的形状。
我们之所要申明一个CAShapeLayer,是因为要用它在屏幕上画出一个圆形。下面在viewDidLoad()方法中添加如下代码:
|
这几个属性刚才已经向大家介绍过了,这三行代码的意思是我们画出的圆形笔画颜色是白色,没有填充色,笔画的宽度为7。接着我们申明这个圆形的半径,使这个圆形的大小为容纳它视图大小的80%:
|
最后我们设置ovalShapeLayer的路径,这是最关键的一步,因为你要告知CAShapeLayer按照什么路径绘制图形,让我们接着添加如下代码:
|
这里出现了新面孔UIBezierPath,它可以创建基于矢量的路径,是Core Graphics框架关于path的封装。UIBezierPath可以定义简单的形状路径,如椭圆、矩形,或者有多个直线和曲线段组成的形状。在这里我们要使用它的初始化方法init(ovalInRect rect: CGRect)定义一个正圆的路径。设置完路径后,将ovalShapeLayer添加到loadingView视图的Layer中,它就可以按照设定好的路径在loadingView中绘制图形了:
|
编译运行看看效果:

完美的一个圆形。接下来我们要做的是让这个圆只显示一部分,因为Google的加载动画只有大概五分之二的圆形轮廓。让我们继续将目光集中在viewDidLoad()方法中,在loadingView.layer.addSublayer(ovalShapeLayer)这行代码上面添加另一行代码:
|
上面的代码将ovalShapeLayer的strokeEnd属性设置为0.4,意思是ovalShapeLayer在绘制圆形时只画整个圆形的五分之二,即笔画结束的位置在整个圆形轮廓的五分之二处。编译运行看看效果:

看来是我们想要的效果,但是仍有一处细节需要我们完善,看看Google的加载动画,蓝色的部分圆形轮廓两头是圆形的,而我们的圆形轮廓两头是方形的。这个问题很好解决,仍然在loadingView.layer.addSublayer(ovalShapeLayer)这行代码上面添加一行代码:
|
这行代码的意思是将笔画两头的形状设置为圆形,对应的还有两个常量kCALineCapButt,kCALineCapSquare,大家可以试试。再次编译运行看看效果:

到目前为止,我们通过CALayer绘制出了动画的主体,接下来要让它动起来。在ViewController.swift中添加beginSimpleAnimate()方法:
|
在这个方法中,我们又看到了新面孔CABasicAnimation,该类提供了基本的、单关键帧的Layer属性动画,通过animationWithKeyPath:初始化方法,根据keyPath创建不同的CAPropertyAnimation实例。常用的keyPath有如下一些:
transform.rotation:旋转动画。transform.ratation.x:按x轴旋转动画。transform.ratation.y:按y轴旋转动画。transform.ratation.z:按z轴旋转动画。transform.scale:按比例放大缩小动画。transform.scale.x:在x轴按比例放大缩小动画。transform.scale.y:在y轴按比例放大缩小动画。transform.scale.z:在z轴按比例放大缩小动画。position:移动位置动画。opacity:透明度动画。
以上只是一部分常用的动画keyPath,更多的希望大家在实际运用中去挖掘。在beginSimpleAnimation()方法中,我们使用了transform.rotation,创建了一个旋转动画的实例,然后给该动画设置了四个属性:
duration:动画持续时间。fromValue:动画起始值。toValue:动画结束值。repeatCount:重复次数。
该方法设置这几个属性的含义为使动画主体不停的旋转,旋转一圈的时间为1.5秒。以上这几个概念在UIView的动画中同样存在,大家应该都已经比较熟悉了。然后使用Layer的addAnimation(anim: CAAnimation, forKey key: String?)方法将旋转动画实例添加到目标Layer中,该方法的key是用来标示添加的动画,便于以后重复使用时能方便的检索,如果没有需求可以传值nil。最后viewWillAppear方法中调用beginSimpleAnimation()方法:
|
编译运行看看效果:

至此我们的第一个简单的CALayer动画就完成了,在下一节我们一起实现一个更加有意思的加载动画,从而向大家介绍新的动画类型及动画组合。
Stroke Animation与Animation Group
让我们先看看要实现的效果:

这种加载动画在很多应用中都出现过,比如网易新闻、Win版的谷歌浏览器中都有使用。下面就让我们一步一步来实现吧,首先打开Main.storyboard,新添加一个UIView,在ViewController.swift中添加Outlet:

然后定义一个新的CAShapeLayer:
|
在viewDidLoad()方法中对它进行设置,并将其添加到刚才创建的complexLoadingView中:
|
这些操作在上一个动画都已经做过一遍了,这里就不再解释。编译运行看看是否屏幕上又出现了一个圆圈呢:

接下来在ViewController.swift中添加一个方法beginComplexAnimation():
|
这里出现了两个新的动画类型,笔画开始动画和笔画结束动画,我们虽然使用CAShapeLayer绘制了一个圆圈,但是它也存在笔画起始位置和笔画终止位置,只不过它俩在同一个位置而已,笔画动画的位置取值在0-1之间,0代表绘制路径的起始位置,1代表绘制路径的终止位置。所以strokeStartAnimate动画让绘制圆圈的笔画起始位置从-0.5开始,目的是让笔画起始绘制时等待一段时间,也就是起始位置延迟绘制。而strokeEndAnimate动画让绘制圆圈的笔画终止位置正常的从0绘制到1。这样一来笔画两头绘制的时间就会不一样,会有一个时间差,这样就有圆圈不断绘制又不断被擦除的效果。
strokeStartAnimate和strokeEndAnimate是两个动画,如何作用于一个Layer上呢?这时就要用到CAAnimationGroup,顾名思义它是将多个动画组成一个组,在一个动画组里,子动画会同时进行。动画组可以设置动画持续时间、重复次数以及子动画数组。最后将动画组加在Layer上即可。
最后在viewWillAppear()方法中调用beginComplexAnimation()方法:
|
编译运行看看效果:

总结
CALayer动画可以实现比UIView动画更丰富、更底层、效率更高的动画。但是在实际的应用开发中,我们应该按需所用,能用UIView动画实现的我们就可以不用CALayer动画,它俩没有谁优谁劣之分。这篇文章只是CALayer动画的引子,让大家对CALayer动画有初步的了解和认识,之后我在文章中会通过更多的实例帮大家更深入的认识CALayer动画,从而提升自己应用的用户体验。